Thank you for purchasing our theme!
Gentium is a well crafted, creative and modern designed Digital & Marketing Agency OnePage WordPress Theme. This Theme is ideal for Digital Agencies, Business, SEO, Content Marketing, Consulting and Financial Companies, Analytical Groups and Large Corporations etc.. It has unique layout and features. It’s design is up to modern design trends, as it uses Uikit 3 framework to craft beautiful websites.
| Current Version | 1.0.0 — See changlog. |
| Date Created | 10 February, 2019 |
| Date Updated | 10 February, 2019 |
| Platform | WordPress |
Installing the Theme
After downloading the installable WordPress file from ThemeForest, you can install the theme in a couple of ways.
Install via WordPress
- Log in to your WordPress admin area
- Browse to "Appearance > Themes"
- Click on "Add New"
- Click "Upload"
- Browse and select the theme zip file to upload
Install via FTP
- Connect to your server through FTP, by using an FTP client like FileZilla.
- Find the WordPress installation folder.
- Browse to the "/wp-content/themes/" folder.
- Upload the theme files there.
Note: Theme should already be extracted from the zip file before uploading. - Login to your WordPress admin area to activate the theme.
Check out the guide on WordPress.org for more information.
Getting Started
You can get the most out of Gentium theme by installing the provided addons, and importing demo content.
Included plugins are required to setup your webisite using the Gentium theme. Installing them is required in case you intend to use all the advertised features.
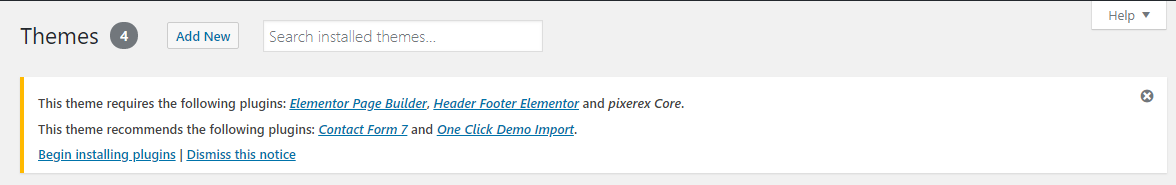
Once you activate the theme, a message in the admin panel will ask you to install the included plugins (see photo below).

Click on 'Begin installing plugins', and you'll be redirected to a page where you can bulk install all the plugins at once. This message will also popup from time to time, asking you to update the plugins to the latest version.
Importing Demo Content
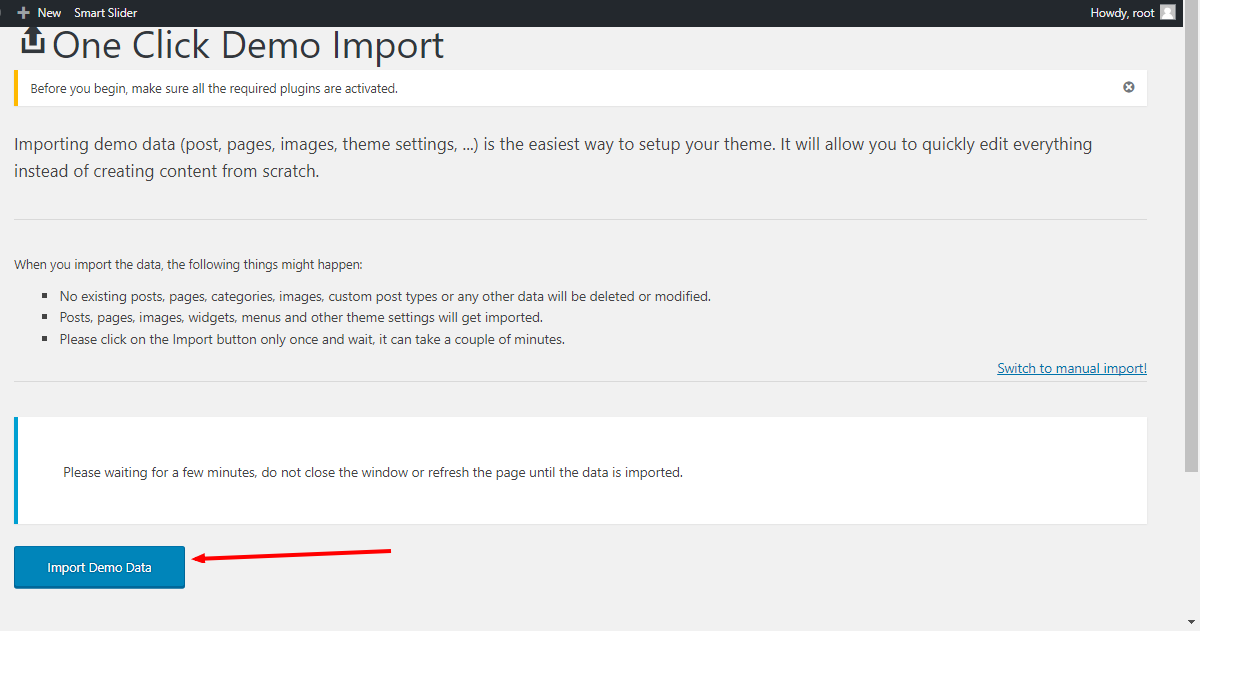
You can import the demo, by navigating to "Appearance > import Demo Data" . Click "Import" and the demo should be fully imported and applied in approx. 10 minutes.

Configure
Theme Customizer
Theme Options can be found under "Appearance > Customize". Here you can set the site logo, brand color, edit the header appearance, enable/disable features etc.

Elementor Page Builder
Gentium uses the Elementor Page Builder. It is an easy to use, powerful front-end drag & drop page builder. To use it, simply create a new page, and click on the "Edit with Elementor" button.
Including 20+ custom widgets provided by Gentium theme, you have 50 page builder elements to choose from, to build your site.
You can read more about Elementor on the official documentation here.
Header/Footer Builder
Gentium theme uses the Elementor page builder to create footer and header witch give you the ability to create unlimited footer/header designs
Build Header/Footer
To start creating your header/footer you should go to "Appearance > Theme Templates" in The admin menu and you click Add New

after that, you will have to enter your header/footer name and make sure to select "Elementor Canvas" as the template in the Template select option as shown in the image after that click publish then start editing using elementor

Assign your custom header/footer to the theme
To assign your custom header/ footer as the default header/footer of the theme you need to open the theme customiser by going to "Appearance > Customize"
Assign Header
To assign your custom header inside the theme customiser heade up to "Gentium Theme Settings > Header > header" and choose custom as an option for Header Layout and after that you can Choose a template created in Theme Templates as you custom header. and the same goes for the sticky header

Assign Footer
To assign your custom footer, inside the theme customiser heade up to "Gentium Theme Settings > Footer" and choose custom as an option for Footer Layout and after that you can Choose a template created in Theme Templates as you custom footer.

Once again, thank you so much for purchasing this template and enjoy! If you have any questions that are beyond the scope of this help file, please feel free to email us via our facebook page (By clicking on Get Help on the top). We are here to help you step by step!!

